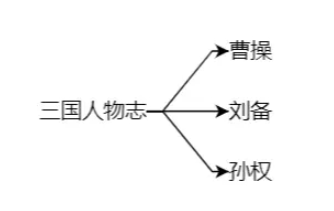
GoJs的文本绘图模板TextBlock怎么使用
本篇内容主要讲解“GoJs的文本绘图模板TextBlock怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“GoJs的文本绘图模板TextBlock怎么使用”吧!TextBlock的使用首先
2024-11-16
Animated TextBlock mac的示例分析
这篇文章给大家分享的是有关Animated TextBlock mac的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。Animated TextBlock版能创建具有固定宽度文本布局的动画TextBloc
2024-11-16
怎么使用GoJs去除水印
这篇文章主要介绍“怎么使用GoJs去除水印”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用GoJs去除水印”文章能帮助大家解决问题。gojs的引入我们可以直接引入js的方法对gojs进行引入<
2024-11-16
GoJs基本使用示例详解
这篇文章主要为大家介绍了GoJs基本使用示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
GoJs中使用HTML方法示例
这篇文章主要为大家介绍了GoJs中使用HTML方法示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
gojs的高级用法有哪些
本篇内容主要讲解“gojs的高级用法有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“gojs的高级用法有哪些”吧!1. 取消更新动画问题:更新数据的时候,会触发渲染,有渲染动画,用户体验不好
2024-11-16
GoJs中的动画使用示例详解
这篇文章主要为大家介绍了GoJs中的动画使用示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
GoJs中标题和缩略图使用技巧
这篇文章主要为大家介绍了GoJs中标题和缩略图使用技巧详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
go语言与gojs有什么区别
go语言与gojs区别:1、Go语言的设计目标是提供一种简单、高效且安全的编程语言,而GoJS的设计目标是提供一个功能强大的图形化库,用于创建交互式的图形和数据可视化;2、Go语言的语法类似于C语言,而GoJS是一个基于JavaScript
2024-11-16
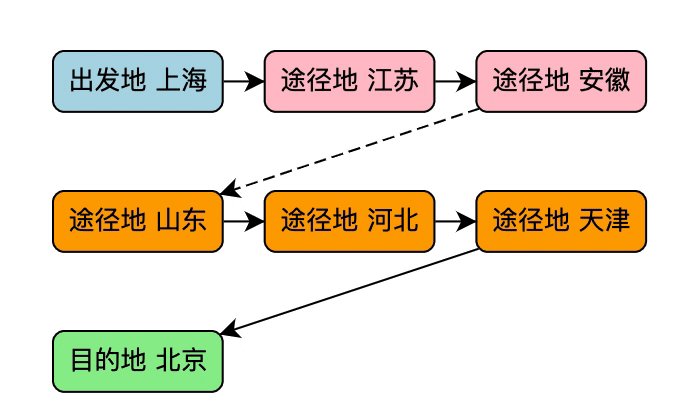
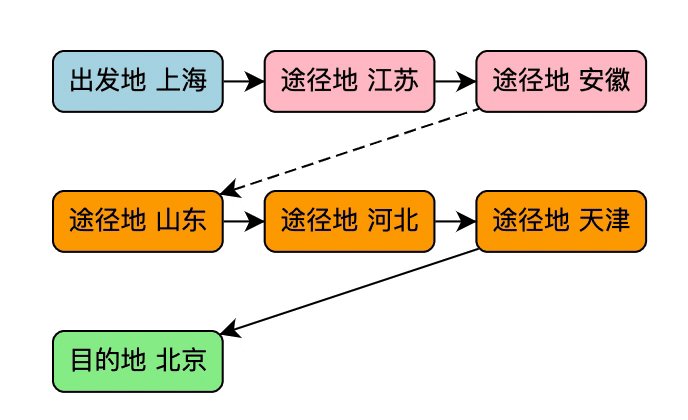
GoJs连线上的信息展示使用详解
这篇文章主要为大家介绍了GoJs连线上的信息展示使用详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
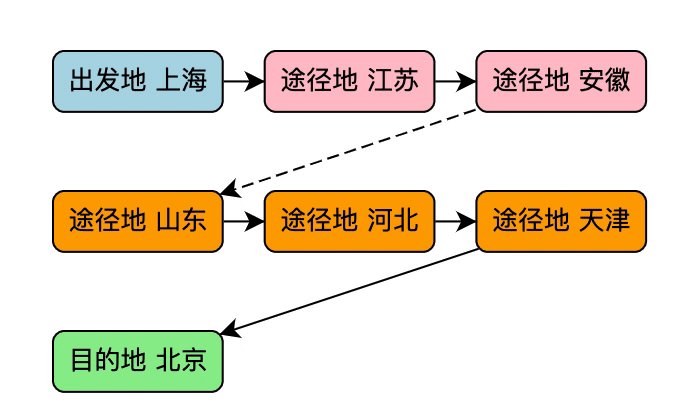
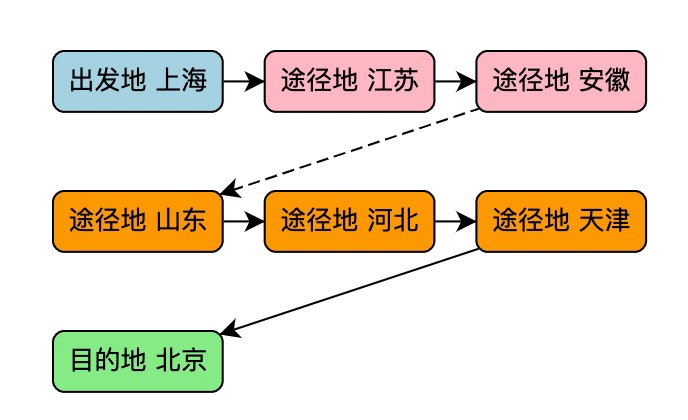
怎么用gojs实现蚂蚁线动画效果
这篇文章主要讲解了“怎么用gojs实现蚂蚁线动画效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用gojs实现蚂蚁线动画效果”吧!在绘制 dag 图时,通过节点和来箭头的连线来表示节点
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/31.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



